本帖最后由 ttegame 于 2021-04-18 09:17 编辑
前言hello大家好,我是"风不识途",本文是想分享一下,笔者在自学前端时所学到的知识,总结的思维导图(并不包含前端所有知识点),很多都是结合自己的笔记来进行总结的思维导图哟; 本篇文章适合人群:正在自学前端的小伙伴,可以参考前端大概都需要学习哪些技术,或者是已经学习过的兄弟姐妹,可以结合思维导图对面试、复习串联知识点进行复习;

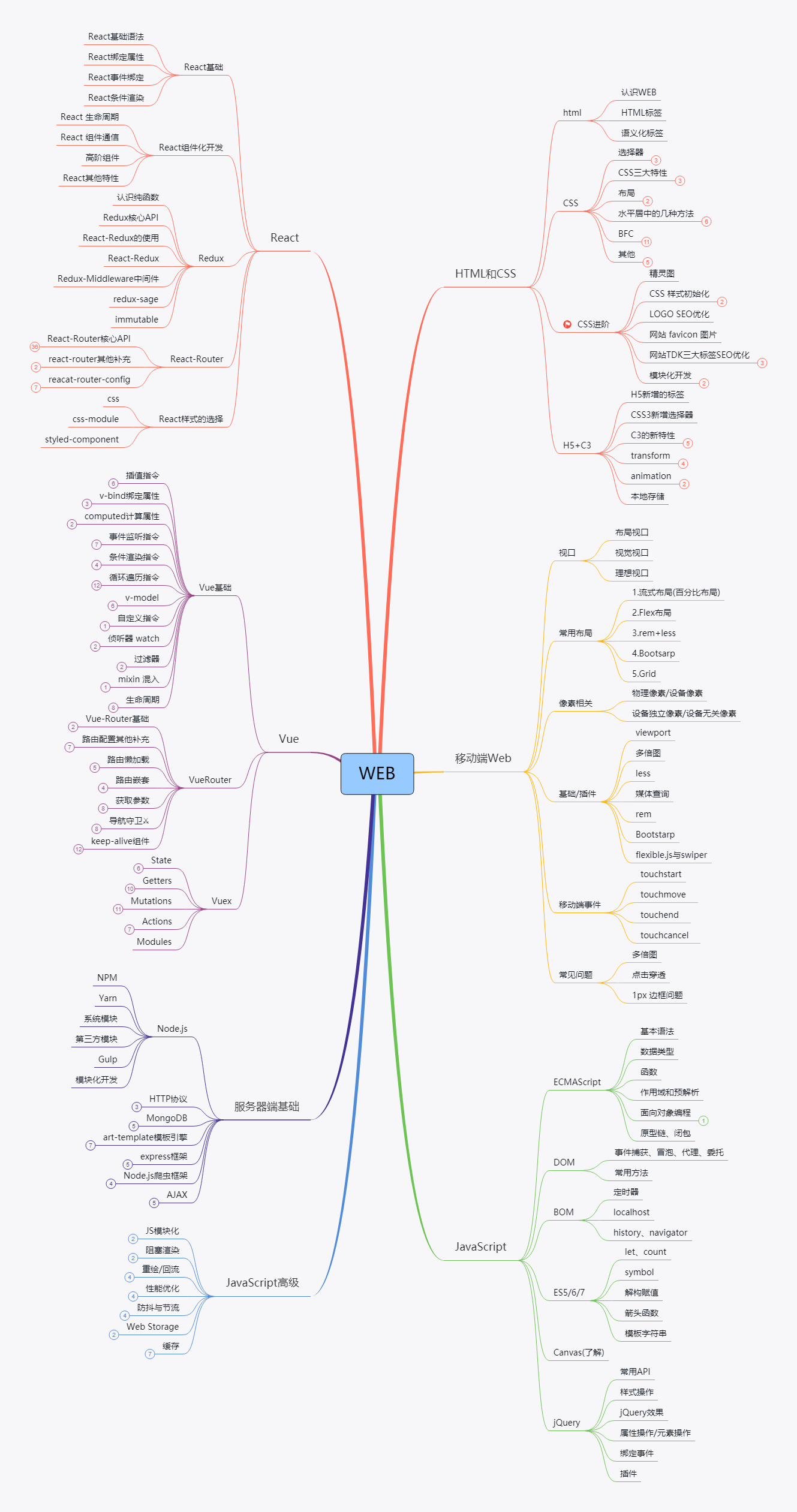
前端三剑客🤺HTML5&CSS3HTML和CSS都对入门者比较友善,学一些标签和CSS属性很快就能做出效果,有反馈之后比较有动力往下继续学习,HTML5和CSS3新增了许多有用的特性,学习起来相对轻松的;

移动Web学习移动端的很多适配布局还是很有必要的,你会发现比浮动+定位布局不要太爽,移动端除了适配方案多比较麻烦,除此之外,布局比PC端轻松了许多;

JavaScript基础JavaScript语法不算难,如果学习过其他语言再上手js也很容易,但js的诡异的特点都是需要靠日常项目填坑逐渐积累的,js库也是五花八门,没有所谓的学会,换成其他语言也是一样,关键是思维,函数编程思维、面向过程、面向对象、设计模式,浩如烟海,深不可测;

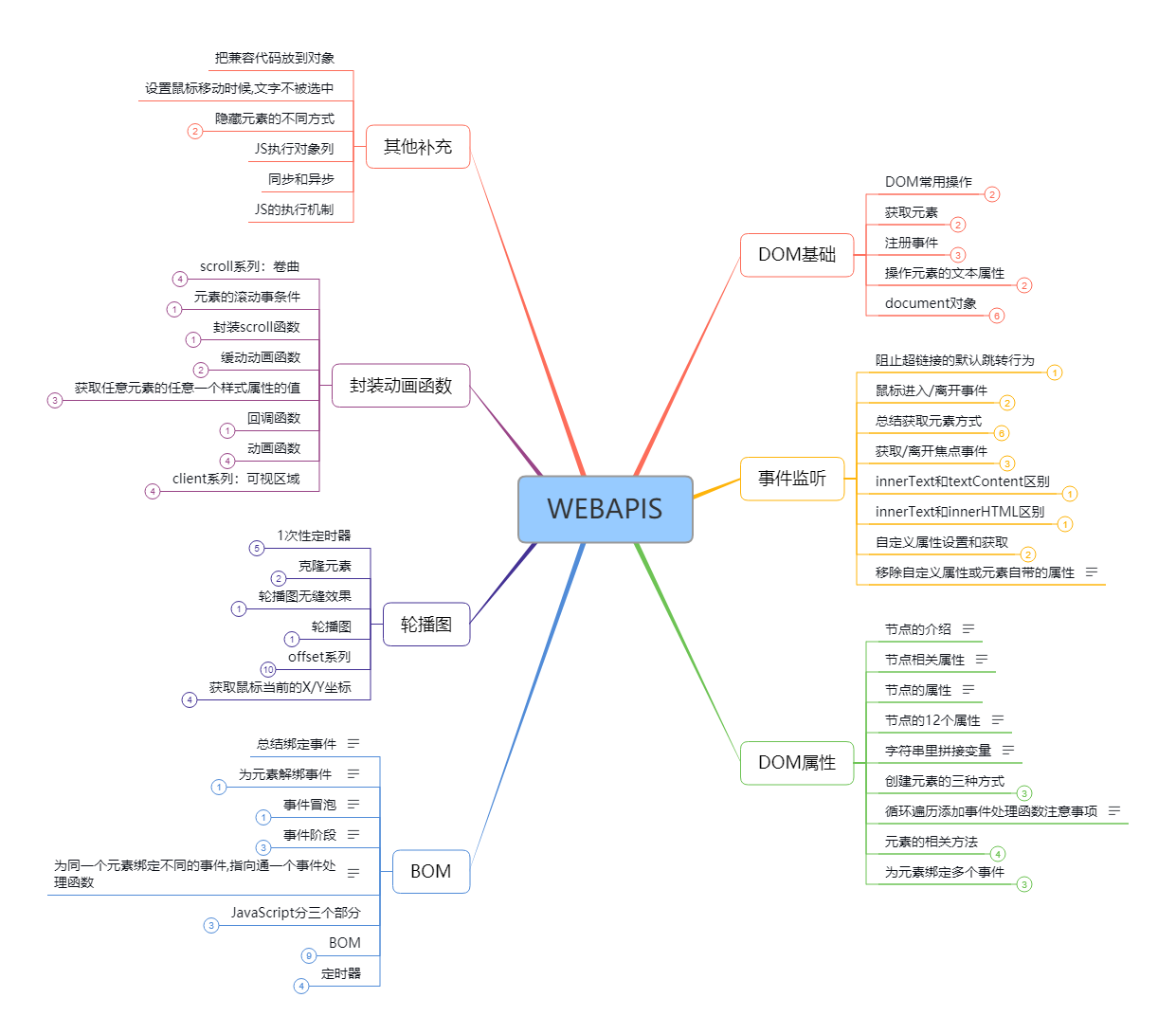
WebAPIS大致的学习一遍,记住一些常用的API,最后再手写一个轮播图哈哈,基本都能了解到很多操作DOM的API了;

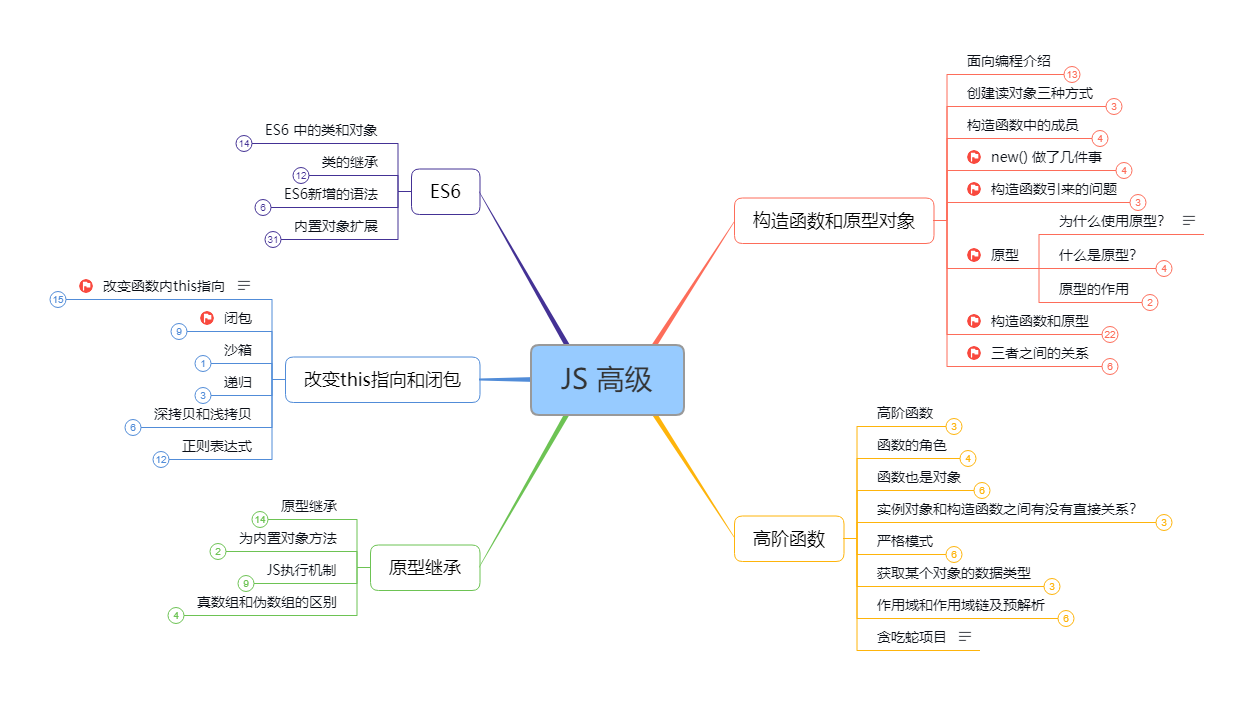
JavaScript高级&ES6ES6新增的许多特性,在实际开发中几乎每天都在使用,非常有必要掌握;

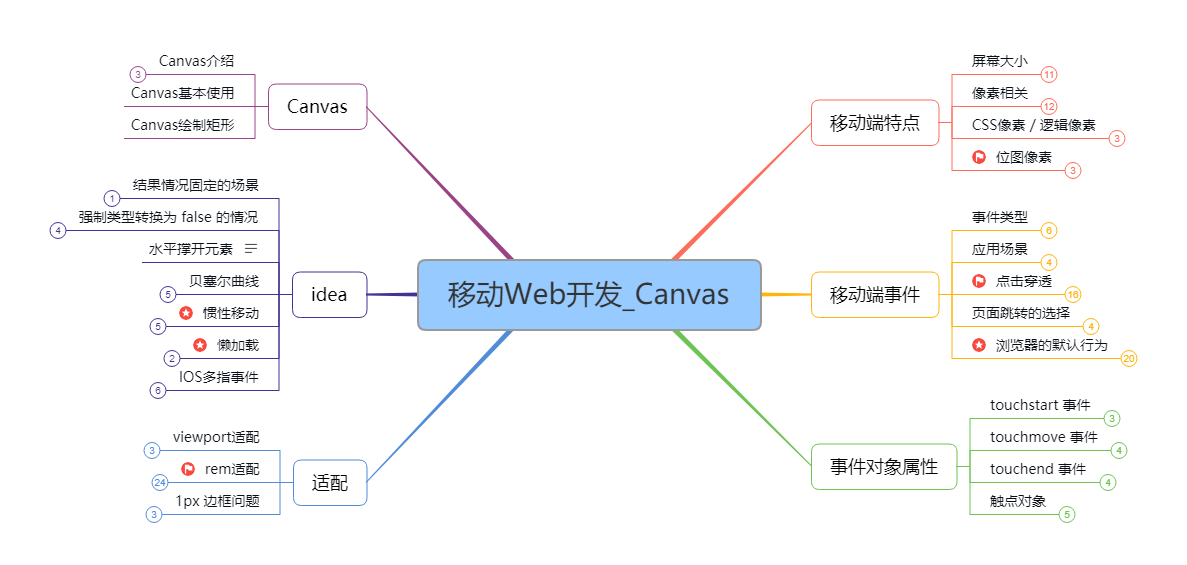
移动WEB知识点补充
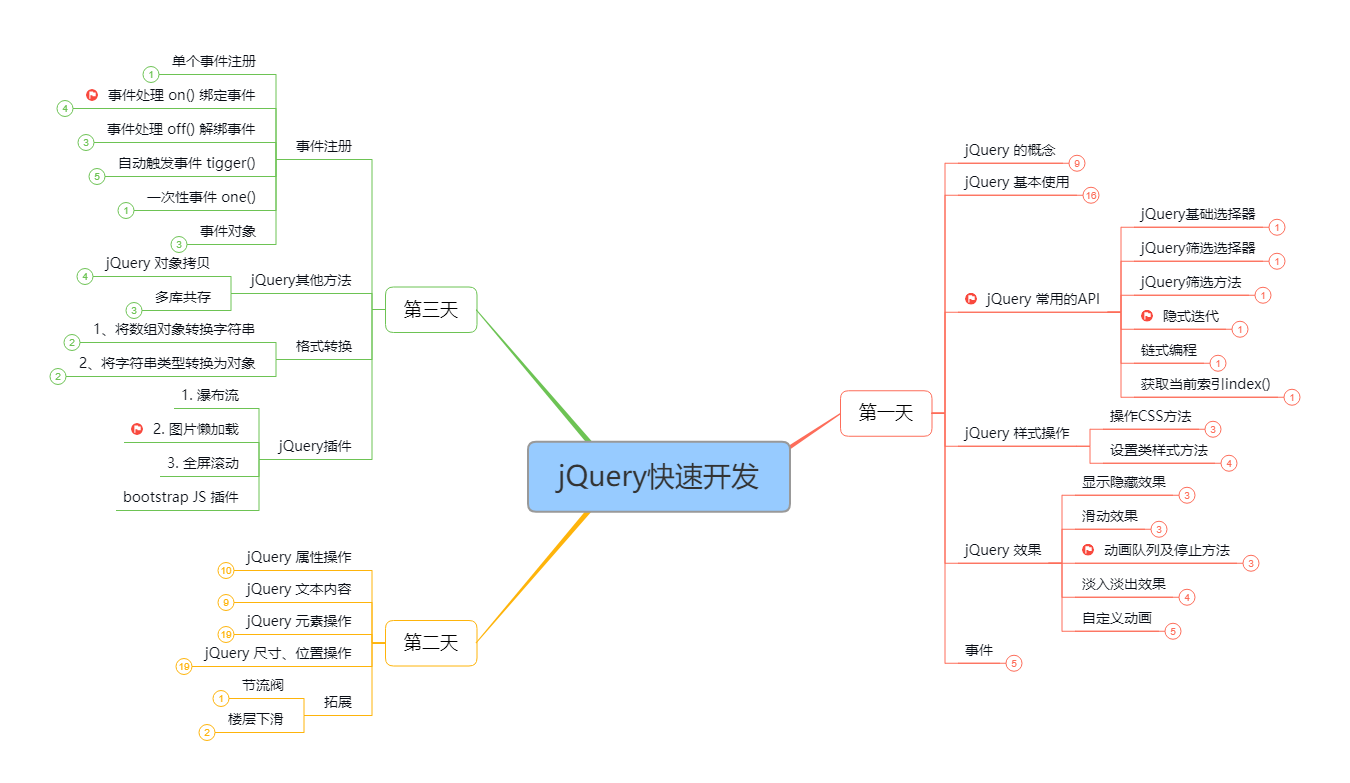
jQueryjQuery虽然已经过时了,里面封装代码的思想还是可以借鉴下的 (可以选择性跳过)
jQuery知识点分布
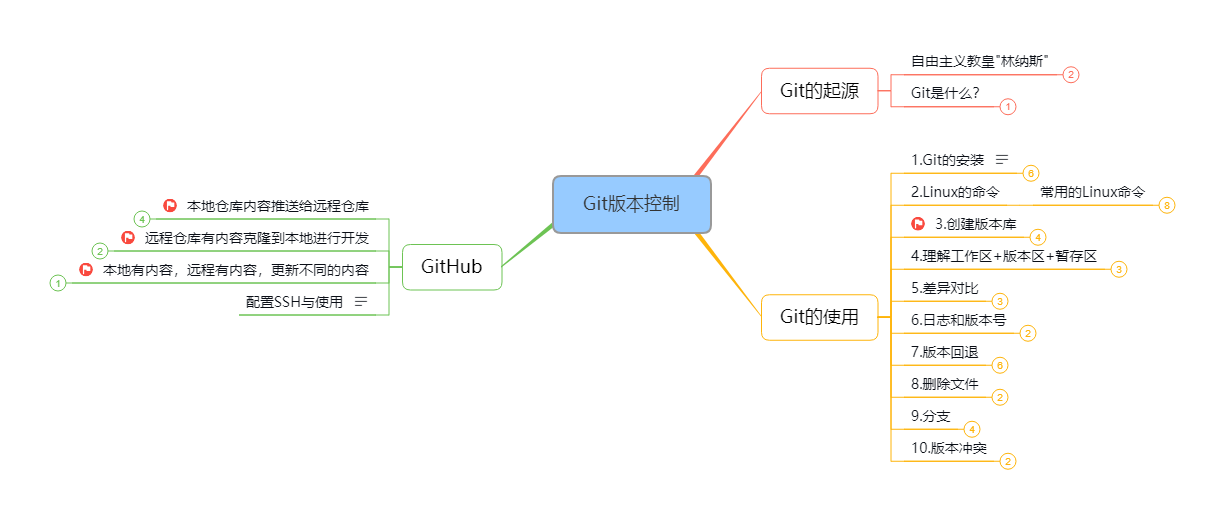
版本控制Git
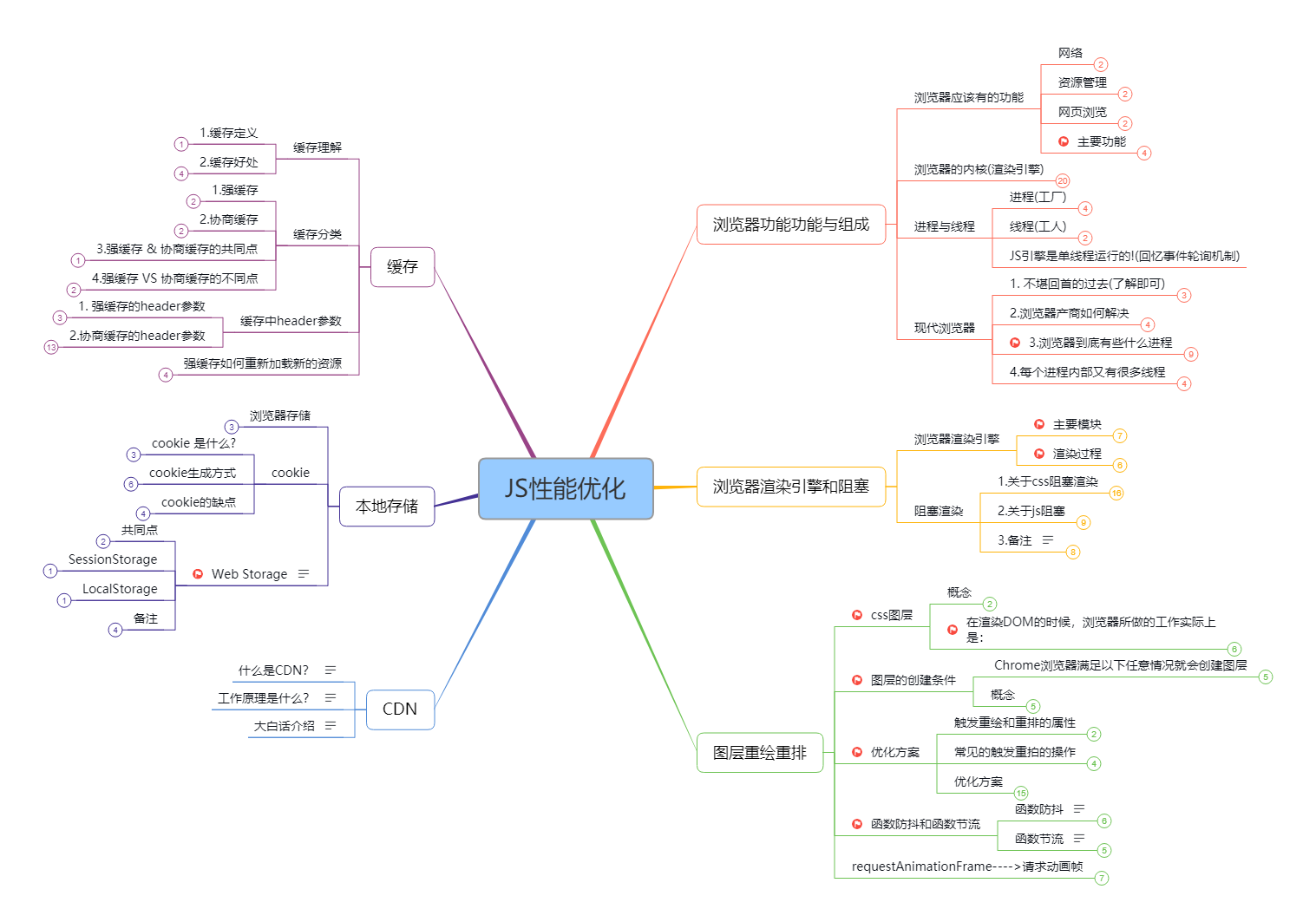
前端进阶前端性能优化
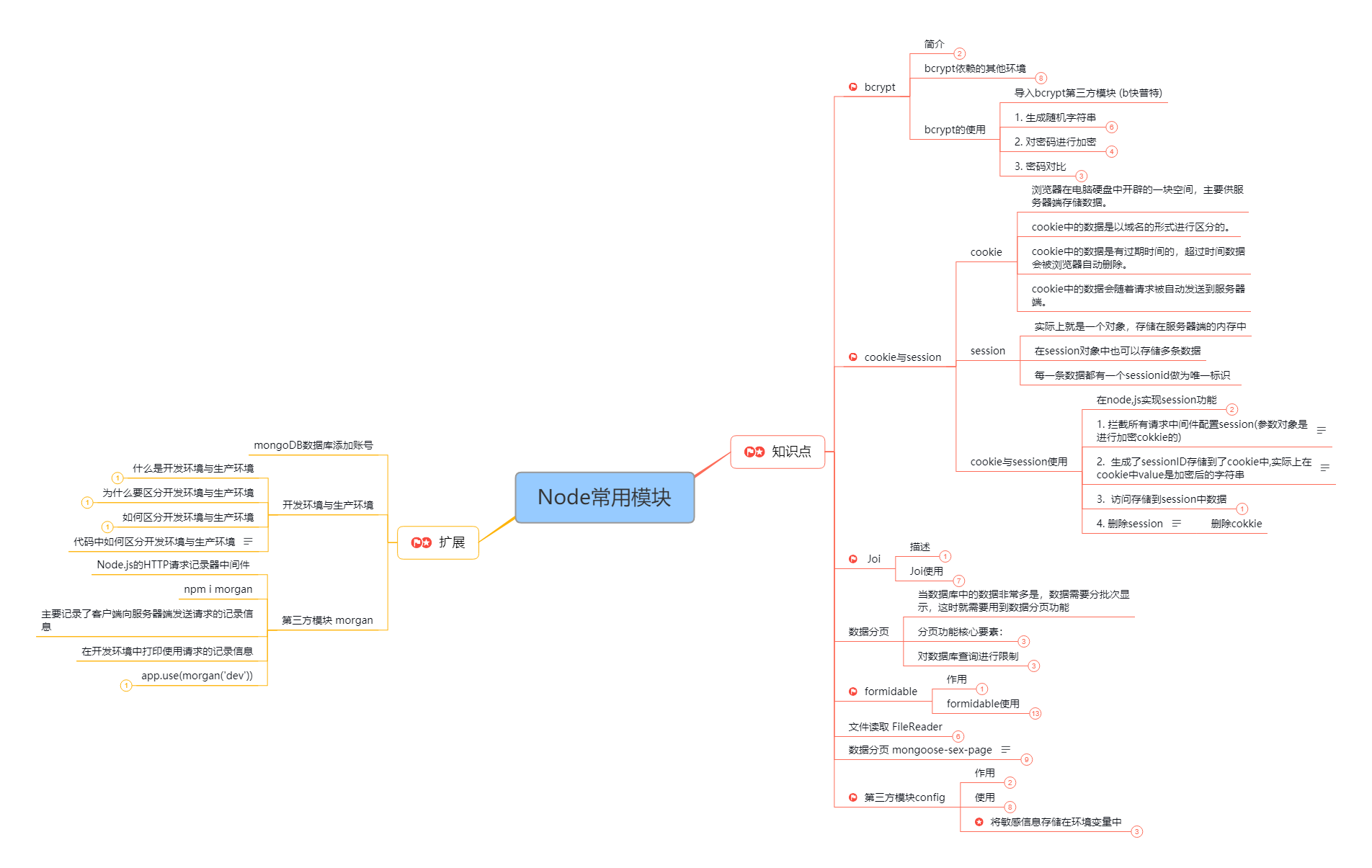
Node.jsNode.js基础
Node常用的第三方模块
网络请求AJAX
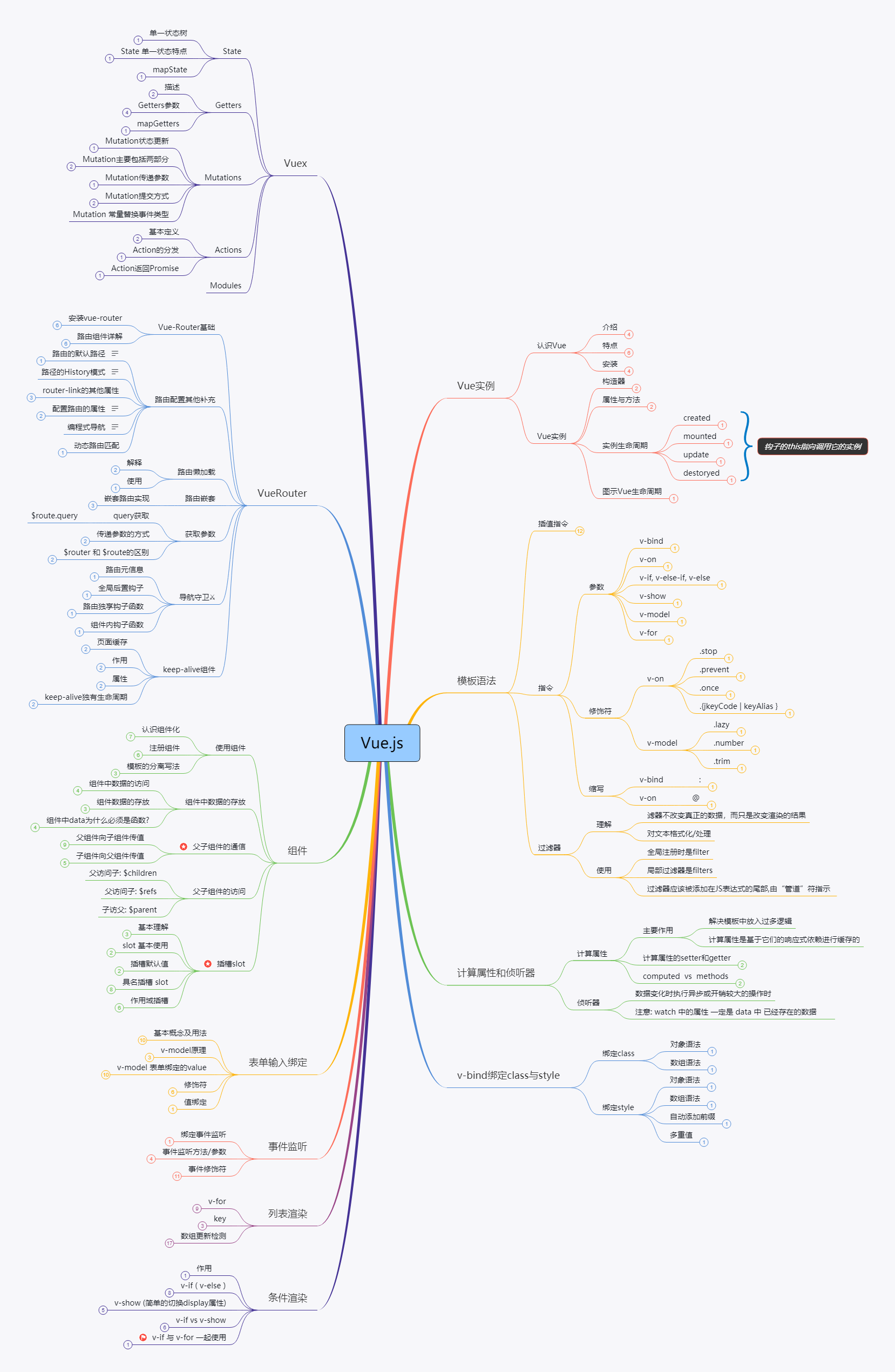
前端框架Vue
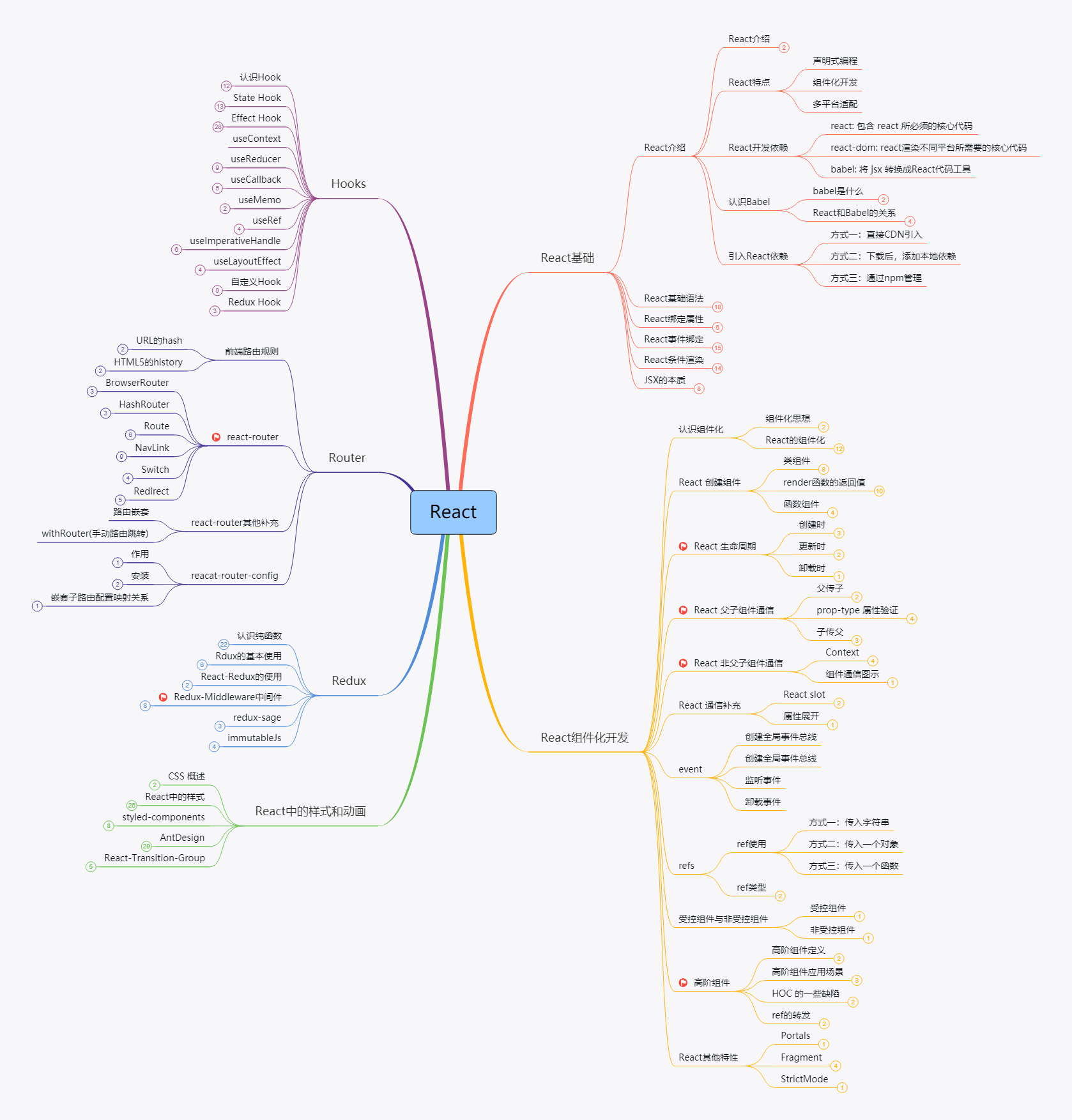
React
下方隐藏内容为本帖所有文件下载链接:
游客你好,如果您要查看本帖隐藏链接需要登录才能查看,
请先登录
|
 发表于 2021-04-18 09:17
发表于 2021-04-18 09:17
 发表于 2021-07-03 00:13:18.0
发表于 2021-07-03 00:13:18.0
 发表于 2023-07-10 11:13:23.0
发表于 2023-07-10 11:13:23.0